UX/UI design • Watch OS app
mood.
Got moods? Wanna track ‘em? Yeah, me too.
Project Brief
Create a mood tracker for the Apple Watch that utilizes data visualization.
Created Sep 2021






Inspiration



Because of the limited scope of the application I started designing based on user wants and needs. As this was my first UI design, I designed to my personal preferences. As I tracked my moods for data over about a month, I realized I tended to use a lot of highly specific language, finding general descriptors inadequate, preferring terms that meant more to me than outsiders. The name of the app comes from the slang term.
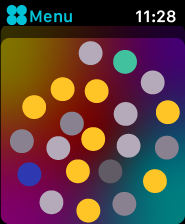
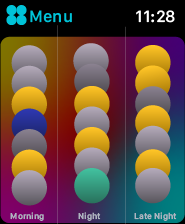
Data Visualization
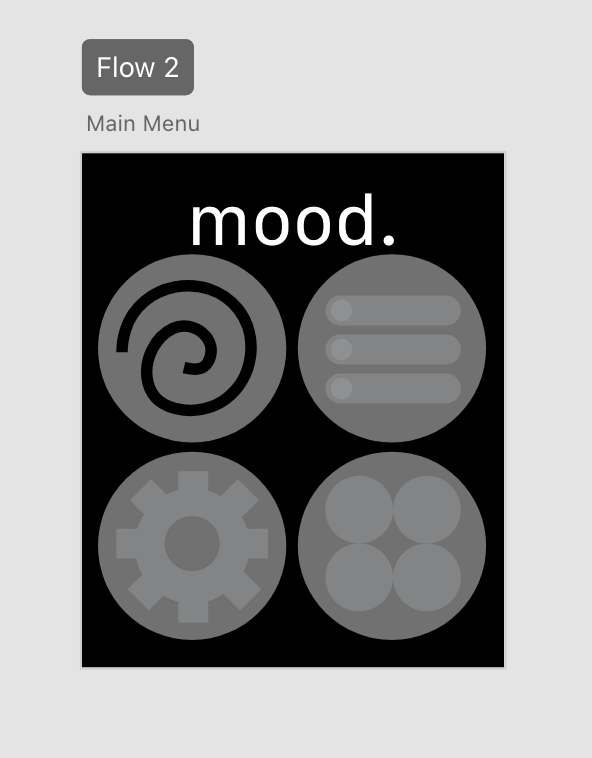
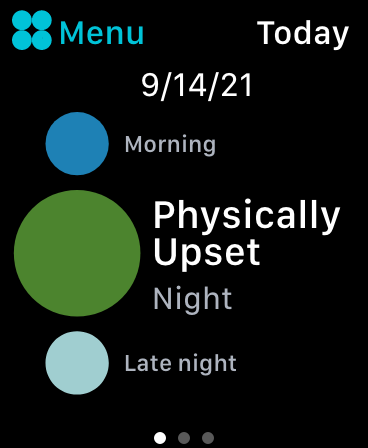
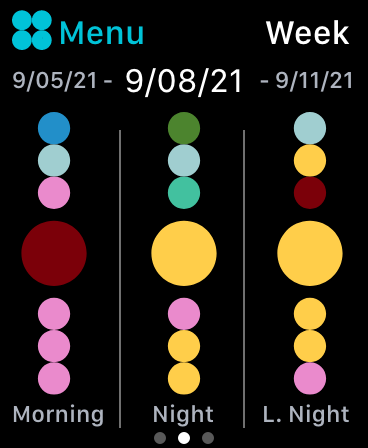
The circular motifs of the wordmark were worked directly into my data viz through its development. I chose a simple but easy to view layout, allowing colors and timeframe to show patterns in the data.



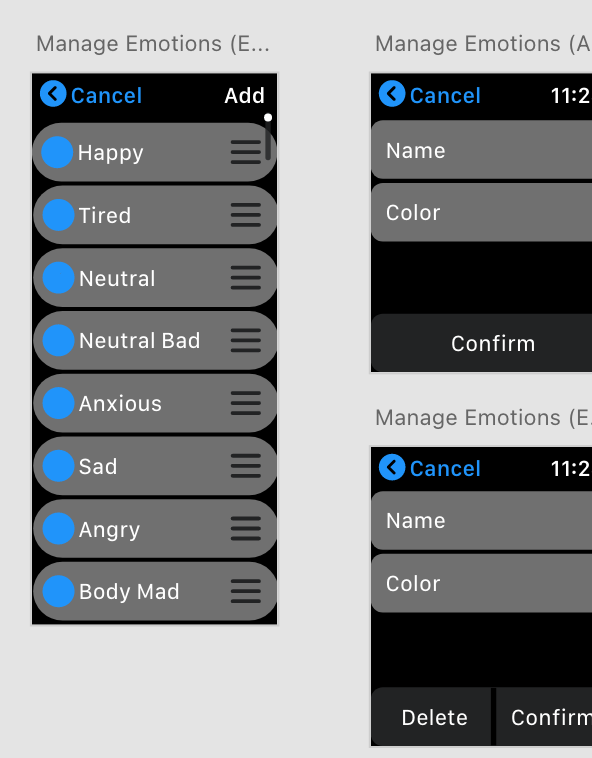
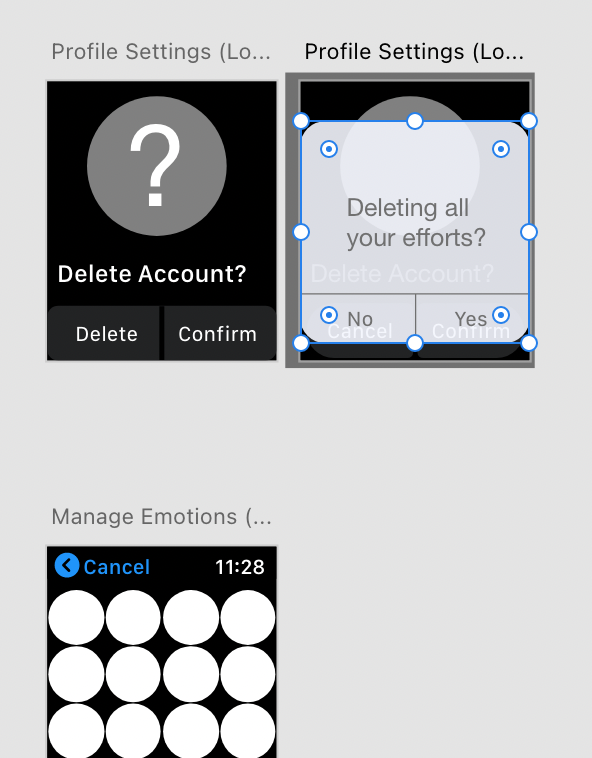
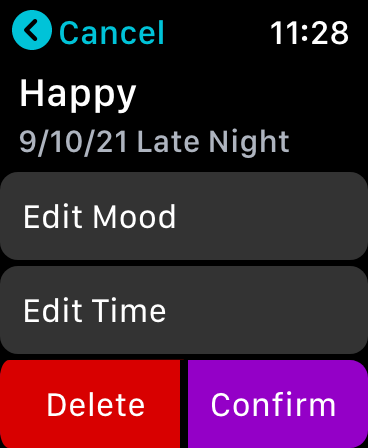
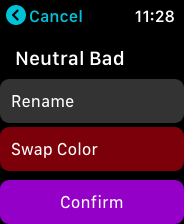
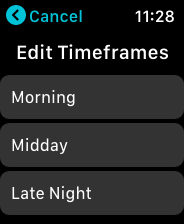
User Flow

Low Fidelity